
Tabla de contenido:
- Autor Miles Stephen [email protected].
- Public 2023-12-15 23:35.
- Última modificación 2025-01-22 16:57.
Con Polímero . js , usted pueden cree sus propios elementos HTML y compóngalos en aplicaciones web completas y complejas que están escalable y mantenible. Se trata de crear elementos nuevos (es decir, personalizados) que pueden luego se reutilizarán en sus páginas HTML de forma declarativa, sin necesidad de conocer o comprender sus aspectos internos.
Asimismo, ¿qué es la estructura polimérica?
Polímero es una biblioteca de JavaScript de código abierto para crear aplicaciones web utilizando componentes web. La biblioteca está siendo desarrollada por desarrolladores y colaboradores de Google en GitHub. Los principios de diseño moderno se implementan como un proyecto independiente utilizando los principios de diseño de Material Design de Google.
Además, ¿está muerto el polímero de Google? Polímero es muerto ¡Larga vida a los componentes web! Hasta el año pasado, no se podía mencionar los componentes web sin mencionar Polímero . Polímero proporciona una forma sencilla de crear elementos personalizados para sus aplicaciones web.
¿Para qué se utiliza el polímero de Google?
Polímero es una biblioteca de JavaScript usado para creación de aplicaciones web utilizando componentes web. Ahora, puede pensar en los componentes web como elementos reutilizables que pueden utilizada en páginas web o aplicaciones web. Eso significa que también puedes usar con otras bibliotecas de JavaScript.
¿Cómo se hace un proyecto de polímero?
Configurar proyecto de aplicación básico
- Crea un directorio para tu proyecto de aplicación. aplicación de cd de la aplicación mkdir.
- Inicializa tu aplicación. Polymer CLI le hace algunas preguntas mientras configura su aplicación.
- Seleccione la aplicación de polímero 2.
- Ingrese un nombre para su aplicación.
- Ingrese un nombre para el elemento principal de su proyecto.
- Ingrese una descripción para su aplicación.
Recomendado:
¿Qué es compuesto en polímero?

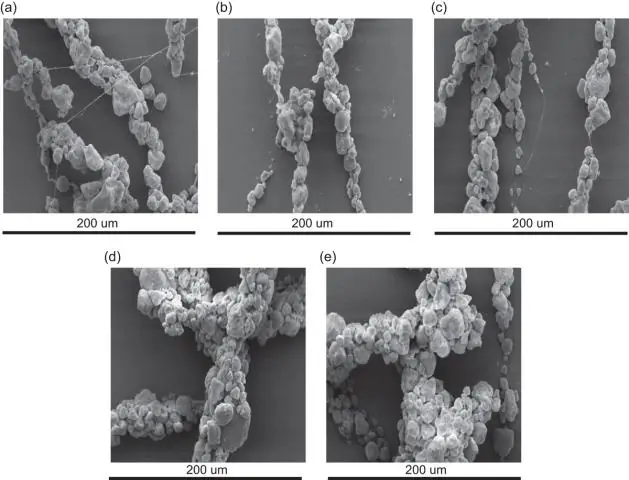
Un compuesto de polímero es un material multifásico en el que los rellenos de refuerzo se integran con una matriz de polímero, lo que da como resultado propiedades mecánicas sinérgicas que no se pueden lograr con ninguno de los componentes por sí solo [1]
¿Es el PVC un polímero reticulado?

Polímero; CLORURO DE POLIVINILO; Reticulación; Injerto; FT-IR; Estabilidad térmica. El poli (cloruro de vinilo), es decir, el PVC, es uno de los polímeros a granel más versátiles y el polímero de vinilo termoplástico más utilizado. En términos de ingresos generados, el PVC es uno de los productos más valiosos de la industria química
¿Cómo se hacen bolas de polímero hinchables?

Para hacer bolas de polímero que reboten, siga estos pasos: Etiquete una taza como 'Solución de bórax' y la otra como 'Mezcla de bolas'. Vierta 2 cucharadas de agua tibia y 1/2 cucharadita de bórax en polvo en la taza con la etiqueta "Solución de bórax". Revuelva la mezcla para disolver el bórax. Añadir colorante para alimentos, si se desea
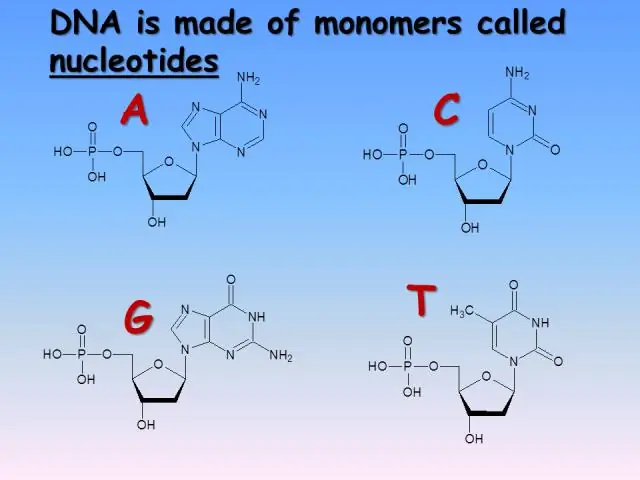
¿Cómo se llama el polímero de ácidos nucleicos?

Están compuestos por nucleótidos, que son los monómeros formados por tres componentes: un azúcar de 5 carbonos, un grupo fosfato y una base nitrogenada. Si el azúcar es un compuesto ribosa, el polímero es ARN (ácido ribonucleico); si el azúcar se deriva de la ribosa como desoxirribosa, el polímero es ADN (ácido desoxirribonucleico)
¿Cómo funciona el desafío de la luz como una pluma?

El juego generalmente involucra a un grupo de personas que levantan a una sola persona usando solo sus dedos mientras se lee en voz alta la causa de la muerte de la persona (o simplemente la frase, "ella está muerta") antes de repetir las palabras, "Ligero como una pluma, rígido como una tabla ". En algún momento, la persona en el medio levitará
